Basics of CSS Flex Display
CSS Flex display was originally released in July 2009.
It is a very powerful & beneficial tool to make great looking web apps but also make developers life easy when it comes to organizing sections in our app or website.
Flex display is built on the idea of a Flex Box. Flex Box is quite self-explanatory i.e its a Box that is Flexible with the items that are inside. The most obvious choice of a box in HTML is a div element.
If you have a div with a bunch of elements inside, flex display can help with aligning them & also which direction they should flow in (row or column) and much more.
Here is the source code that generates the screenshot in this article below
https://github.com/pandyama/Flex-Display
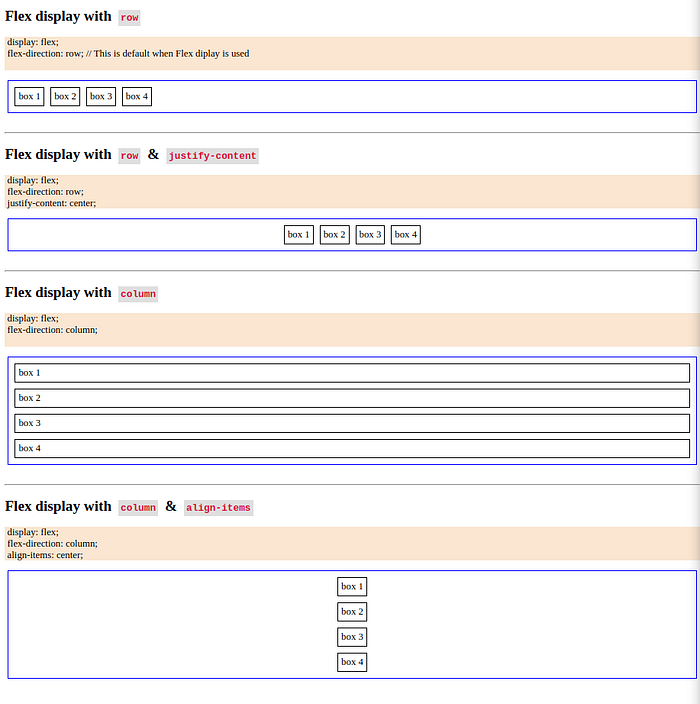
In the below picture we can see 4 basic options with Flex
The Blue box is a div <div> & the boxes inside the div are using para <p>
- First is Flex display with row
- Second is Flex with row & justify-content
- Third is Flex with column
- Fourth is Flex with column & align-items